
UX/UI ACTIVITIES
Study Industry Leaders
Information Architecture
Ideation
High Fidelity Design
Prototype
Usability Testing
MY ROLES
Solo UX/UI Designer
TOOLS
Figma
DURATION
1 week
Introduction
I practices a Design Sprint to develop Gram City, an innovative photography spot search app.
The Problem
When visiting a new place, people enjoy capturing photos of picturesque or iconic locations, whether for sharing on social media or keeping memories. However, it is a tedious process to research for impressive photo spots and organize the traveling around them. Additionally, missing out on nearby Instagram-worthy spots can be frustrating for users.
The Solution
Gram City minimize users’ effort in searching for captivating photo spots which are tailored to their interests and travel preferences. By providing a seamless search experience, users can capture stunning photos and enhance their travel adventures, making the most of our their trips.
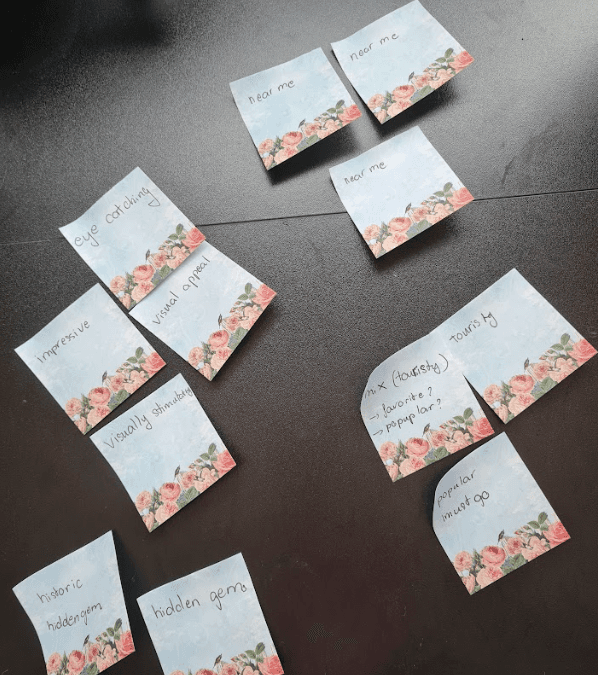
I grouped popular themes from testimonials (picture below), noticing recurring patterns in photo op preferences. Users commonly seek categories like near me, popular attraction, visual appeal, and hidden gem.

Day 1 - Understanding The Users & Mapping
I drafted a possible end-to-end experience for our two personas, Nick and Sarah (provided by Gram City, see photos below). The map of each persona depends on their goal and behavior.
NICK - PERSONA 1

Nick does not strictly plan for his trips, though he might check out photo spots near his accommodation or route in advance just to have an idea.
Typically, he explores spontaneously, searching for photo spots nearby on the spot and make his way from there.

SARAH - PERSONA 2

Sarah make sure she can visit as much photo ops as possible, especially the most popular ones. She meticulously plan her route in advance, researching locations, checking reviews to avoid disappointing spots, verifying addresses for navigation, and reviewing others photos for reference.

Day 2 - Lightning Demos & Crazy8 Sketches
Being the sole participant in this Design Sprint, I practiced lightning demos as a crucial ideation strategy.
I strategically selected three influential applications-Google Maps, Nave and Instagram.
My choices were rooted in meticulous research, personal travel experiences, and references from relevant materials (provided by Gram City). These lightning demos played a pivotal role, serving as rich sources of inspiration and insights.
LIGHTNING DEMO
Strengths: Google offer navigation and search engine. Nick and similar users utilize it to navigate and check for photo ops.
Weaknesses: However, the photos provided Google are not as visual appealing as those on social media. Moreover, information provided by Google are more general rather than photography-focused.

NAVER
Strengths: Naver is a all in one app widely used in South Korea, offering comprehensive information on public transportation, destinations, local attractions, restaurants, and more. It also offers better insight into local sightseeing, restaurants and other attractions when compared to Google Maps.
When users search for attractions on Naver, the platform categorizes results into sections like tourist attractions, sceneries, amusement parks, restaurants and cafes. Each result page provided comprehensive details about the spot, including information, navigation options, ratings, photos, and reviews. Notably, influencers’ recommendation are highlighted.
Users like Sarah find value in these influencers’ inputs on Naver, as she enjoy taking photos of popular attraction and appreciates influencers’ polished photos, considering them as a reliable reference for her photography endeavors.
Weaknesses: Naver’s user interface can be complex, leading to occasional user confusion. Additionally, the platform sometimes presents an overwhelming amount of information, creating a sense of overload for users.

Strengths: Instagram is a great place for photography inspiration. However, you can only search by hashtag and manual click on individual results.
Weaknesses: There is no review so it’s challenging to evaluate if the spot looks different in real life. And users need to switch to Google Map for address details.

CRAZY8 SKETCHES
I practiced Crazy 8s Sketches to sketch out a few ideas of the solution. The most complex screen to me is the home screen where we have to satisfy the need of both personas, Nick who prefers photo ops near him, and Sarah, who seek the most popular spots. Our challenge was to present data in the cleanest way possible.
Users are likely to complete the main task at the result page, where filtered photo ops are displayed with essential details such as reviews, addresses, photos, and navigation options.

SOLUTION SKETCH
I carefully selected the most critical screen from the Crazy 8s Sketches and proceeded to sketched out the three most important screens for Gram City.
The first screen (sketch 1 below) appears after a user input a location, Gram City displays results either for all spots or based on selected filter such as near me, popular attraction, or hidden gems. Users likes Nick are likely to choose spots directly from the map. The app then provides essential information visitors need to make the trip there. Nick could complete his primary task on this screen as his selection is based on distance and convenience rather than the popularity of the spot.
The second screen (sketch 2 below) is the expansion of the list from the first screen. It shows photos, ratings and number of reviews. User like Sarah who value social opinions will find influencer reviews helpful. Sarah is likely to finish her task on the third screen (sketch 3 below), after going through photos, “about” information and reviews she can save the spot to her list. This screen provides all information of the place, organized in a clear hierarchy and sections not to avoid overloading users. CTAs are strategically placed just after rating, at the center of the screen to encourage users to take immediate actions.

Day 3 - Storyboard
Upon the three solutions sketches I developed a full process for Gram City.
The process starts on the initial screen users see after logging in (sketch 1 below), the zoom out map of users’ default location. The storyboard now encompasses the entire user journey, including screens for exploring photo spots (sketch 2,3 & 4, 5), detailed spot pages (sketch 6) with directories, and the option to save spots to a personalised list.

Day 4 - Prototype
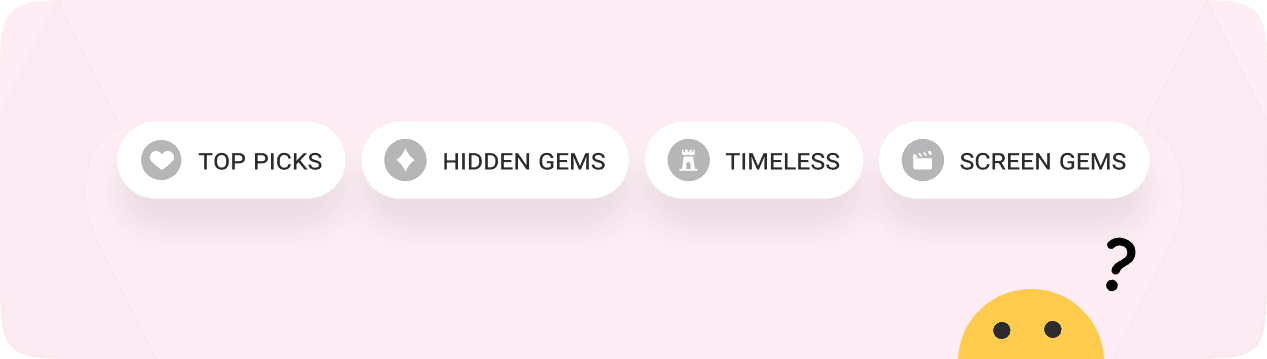
There was no major changes from Gram City sketches to prototype, except category labelling. When it came to putting labels such as “popular attraction”, “hidden gems”, “historical spots” and “movie famous”, I faced a challenge trying to fit them on the mobile screen due to their length. Hence, I consulted Chat GPT to explore alternatives and decided on the following:

To enhance user engagement, I integrated subtle animations within the design. These animations serve to create an intuitive user experience, guiding users through the app, adding a touch of interactivity to the interface and reduce information on screens.
I opted to reuse Gram City bold pink brand color for the CTAs button, enhancing their visibility and infusing a sense of fun and vibrancy into the design. Pink is also a popular and trendy color. Additionally, I choose to repeat the heart icon throughout the designs, using it to signify the action of saving favorite spots, as the icon is universally recognized across social media platforms.
Play video to view our prototype in action.
Day 5 - Usability Testing
I conducted usability test with five participants over the weekend. Three tests were conducted via Zoom call and Facebook Messenger while the other two took place in person. These participants share similar traits with our users: they are tech-savvy, spending several hours a day on their phones. Additionally, they frequently travel and are active on social media, especially Instagram.
OBJECTIVE
Ensure the user experience is intuitive , seamless, and efficient for users looking to discover photo spots based on their interests
Evaluate the clarity and relevance of photo spot categories to users
Evaluate the ease of accessing detailed information of photo spots
Ensure the app’s UI is intuitive and efficient
TASK
Can you look for photo spots available near your current location?
How would you access the full list of available photo spots?
How would you see information of a specific spot results on the map?
Lets search for photo spots in Seoul?
Can you filter out popular attraction spots?
Now, can you filter hidden gem spots?
Can you save the first spot on the list?
Lets say you want to check out Everland, where would you go to see more information, reviews and photos of the place?
Where do you think you will find your saved places?
FINDINGS
Issue 1: Category Label
Categories labels didn't resonate with the users as filtering popular attraction on the map took minutes for some users.
Only two out of five users associated “Top Picks” with popular attractions, primarily recognizing it through the heart icon. However, they expressed a preference for the term “popular attraction”, mirroring their familiarity with Google Maps.
In conclusion, while ChatGPT was acknowledged as smart and helpful, I concern about the relevance of the information it provided to my target users. This mismatch led to an asynchronous user experience, highlighting a potential gap in user understanding. Additionally, my users emphasized the importance of a effortless user experience over unique or concise labelling.

Issue 2: UI Interaction of list design
Users felt that the design did not clearly indicate expandability or the ability to scroll through the list vertically.
They suggest using arrows instead of lines to indicate expandable sections. Additionally implementing a sliding bar on the side was recommended to signify vertical scrolling, enhancing the intuitive feel of the app.

CHECK OUT MY OTHER PROJECTS
This site is hand-crafted, with care. - Thea















